- January 10, 2024
- by Shahriar Kabir
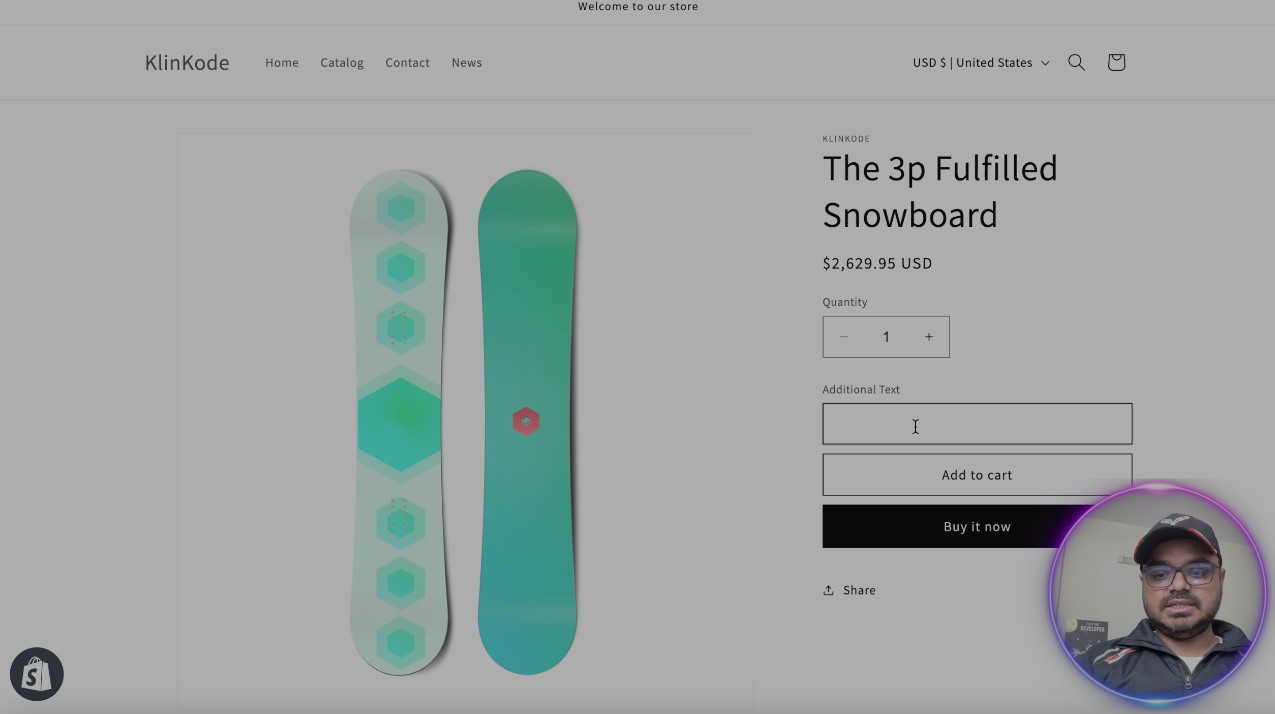
Enhance Your Shopify Store with Custom Text Fields on Product Pages – Without APP
In today’s e-commerce landscape, personalization is key to standing out. For Shopify store owners, adding custom text fields to product pages can significantly enhance the customer experience. This tutorial will guide you through the process of incorporating a custom text field above the ‘Add to Cart’ button on your product pages, specifically using the Dawn theme. However, the steps are generally applicable to other themes as well.
Understanding the Need for Custom Text Fields
Custom text fields on product pages allow customers to provide additional information or special requests related to their purchase. This feature is particularly useful for stores selling personalized items, offering gift messages, or needing extra details for specific products.
If you prefer video tutorials over text, feel free to skip this post and watch the video below. If not, please continue reading.
Step 1: Modifying the buy-buttons.liquid File
To start, you need to edit the buy-buttons.liquid file located in the Snippets folder of your Shopify theme. This file controls the layout of the product form, including the ‘Add to Cart’ button.
Insert the following HTML code just before the <div class="product-form__buttons"> line:
<label for="additional-text" class="form__label">Additional Text</label>
<input type="text" id="additional-text" name="properties[Additional Text]">This snippet adds a label and a text input field for additional text from the customer.
Step 2: Styling with CSS
After inserting the HTML, the next step is to style the text field for a seamless look and feel. To do this, you’ll modify the base.css file in the Assets folder.
Add the following CSS to style the text input field:
#additional-text {
display: block;
width: 100%;
padding: 14px;
margin-bottom: 10px;
border: 1px solid #222;
font-size: 14px;
color: #333;
background-color: #fff;
}
#additional-text:focus {
box-shadow: 0 0 2px #00000075;
outline: none;
}This CSS code ensures that the text field is visually appealing and matches the Dawn theme’s aesthetic.
SEO and User Experience
Implementing this feature not only enhances functionality but also contributes positively to SEO and user experience. By customizing your Shopify store, you’re demonstrating attention to detail and a commitment to customer satisfaction, key factors in SEO ranking and user retention.
Conclusion
Adding a custom text field to your Shopify product pages is a straightforward yet impactful way to elevate your e-commerce store. It enhances user engagement and provides a personalized shopping experience. While this tutorial uses the Dawn theme, the principles and steps are applicable across various Shopify themes, making it a versatile solution for any store.
Have you tried this customization? How did it work for your store? Let us know in the comments below!




 Join Our Free Shopify Support Group
Join Our Free Shopify Support Group