- January 9, 2024
- by Shahriar Kabir
Overcoming Language Limitations in Shopify: Customizing the “Buy It Now” Button
Shopify is a robust platform supporting a wide range of languages, yet there are instances where specific language needs fall outside its default settings. A common issue faced by Shopify store owners is the translation of key elements like the “Buy It Now” button, especially in unsupported languages such as Slovak or Arabic.
The Challenge: Translating the “Buy It Now” Button into Slovak
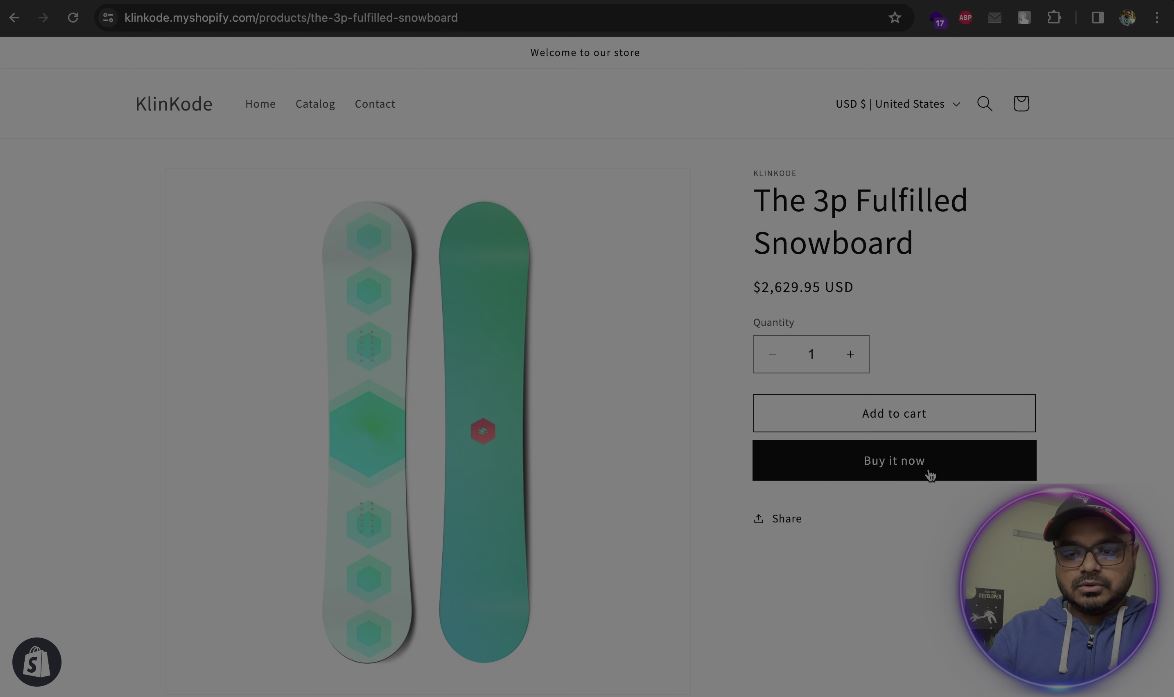
The “Buy It Now” button is a critical component in the Shopify store, guiding users towards making a purchase. However, in cases where your target audience speaks a language not natively supported by Shopify, such as Slovak, this can pose a challenge. The inability to translate this button into the local language can impact user experience and potentially decrease conversion rates.
If you prefer video tutorials over text, feel free to skip this post and watch the video below. If not, please continue reading.
The Solution: Custom JavaScript Integration
To address this, we can utilize custom JavaScript to dynamically translate the text of the “Buy It Now” button. For our example, we’ll use Shopify’s default Dawn theme. This process will be similar for other themes as well. Here’s a step-by-step guide to implementing this solution:
Step-by-Step Implementation
- Go to Online Store → Themes, and then click on 'Edit code' for your current theme.
- Find the theme.liquid file where you can add the below JavaScript code. You can find the theme.liquid file under Layout folder.
- The script code should be placed before the closing tag in the theme.liquid file
- Always save your changes and preview them to ensure everything looks as expected.
<script type="text/javascript">
document.addEventListener('DOMContentLoaded', function() {
var buyNowButton = document.querySelector('.shopify-payment-button__button');
if (buyNowButton && buyNowButton.textContent.includes('Buy it now')) {
buyNowButton.textContent = 'Kúpiť';
}
});
</script>Code Explanation
Event Listener: The script waits for the page to fully load (DOMContentLoaded). This ensures that all elements are rendered before any modifications are made.
Query Selector: It identifies the “Buy It Now” button using the class .shopify-payment-button__button. This class name should match the button’s HTML in your theme.
Condition and Action: If the button is found, and its text includes “Buy it now”, the script changes its text to “Kúpiť”.
Testing and Validation
After implementing the script, test the functionality:
Clear Cache: Clear your browser cache to ensure the changes are reflected.
Verify Text Change: Navigate to a product page and check if the “Buy It Now” button now displays “Kúpiť”.
Conclusion
Custom JavaScript provides a flexible solution to language limitations in Shopify. By implementing the above script, you can ensure that key elements like the “Buy It Now” button are accessible and understandable to your Slovak-speaking customers, enhancing the user experience and potentially boosting conversions.
Remember, while custom scripts offer powerful customization options, they should be used judiciously and tested thoroughly to maintain the integrity and performance of your Shopify store.
Have you tried this customization? How did it work for your store? Let us know in the comments below!




 Join Our Free Shopify Support Group
Join Our Free Shopify Support Group