- January 15, 2024
- by Shahriar Kabir
Dynamic ‘New’ Labels for Recent Products in Shopify
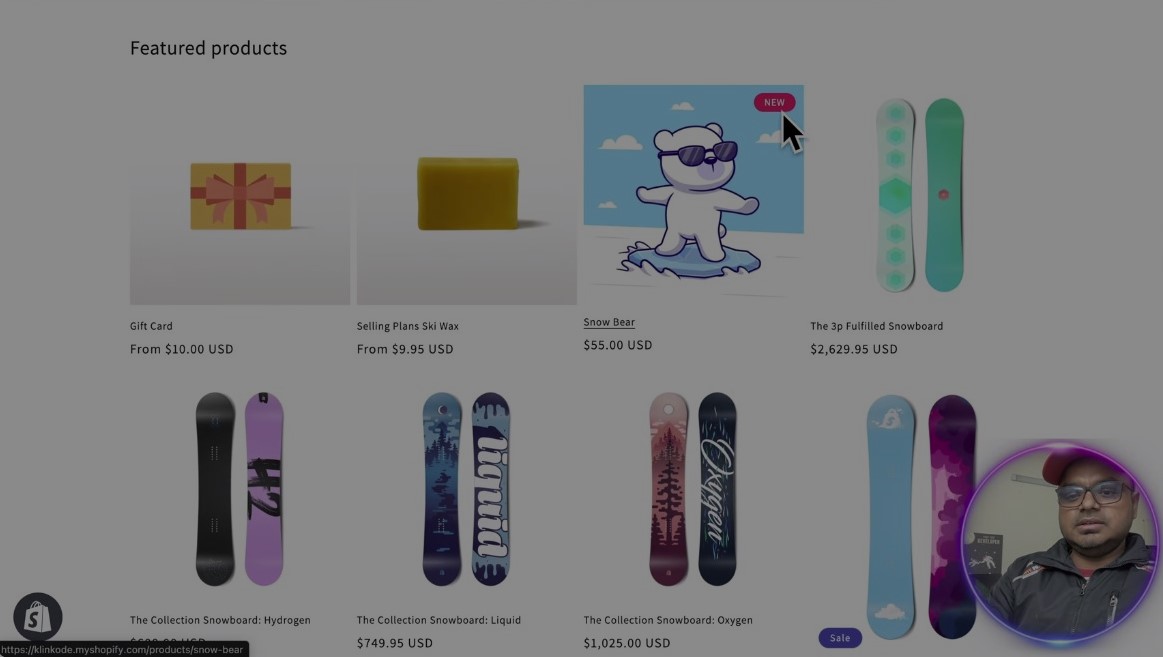
In the bustling world of e-commerce, drawing attention to new arrivals in your store can significantly boost customer interest and sales. One effective method is by adding a “New” label over product images. This tutorial will guide you through the process of implementing this feature in your Shopify store using the Dawn theme.
Understanding the Process
We’ll be working with Liquid, Shopify’s templating language, to dynamically add a “New” label to products added recently. The process involves editing card-product.liquid in the Snippets folder and updating the CSS.
If you prefer video tutorials over text, feel free to skip this post and watch the video below. If not, please continue reading.
Step 1: Edit the card-product.liquid File
Locate card-product.liquid under the Snippets folder in your Shopify theme code. This file is responsible for rendering product cards on your storefront.
Insert the following Liquid code snippet inside the div container with the class card__media. This is where the product image is housed, and our label will overlay this image.
{% assign current_timestamp = 'now' | date: '%s' %}
{% assign product_created_timestamp = card_product.created_at | date: '%s' %}
{% assign days_old = current_timestamp | minus: product_created_timestamp | divided_by: 86400 %}
{% if days_old < 30 %}
<div class="new-label">New</div>
{% endif %}This code calculates how old the product is by comparing the current date and the product’s creation date. If it’s less than 30 days old (you can adjust this number based on your requirement), it displays the “New” label.
Step 2: Style the Label with CSS
Next, we need to style our label to make it visually appealing. Append the following CSS to the bottom of your base.css file:
.new-label {
position: absolute;
top: 10px;
right: 10px;
background-color: #E91E63;
color: #fff;
z-index: 10;
border-radius: 4rem;
display: inline-block;
font-size: 1.2rem;
line-height: 1;
text-transform: uppercase;
padding: 0.5rem 1.3rem 0.6rem;
text-align: center;
word-break: break-word;
}This CSS snippet positions the “New” label at the top-right corner of the product image, with a distinctive pink background and white text. It ensures the label is visible without obstructing the product image significantly.
Conclusion
And that’s it! With these simple changes, your Shopify store’s Dawn theme will now automatically display a “New” label on products added within the last 30 days. This feature not only enhances the visual appeal of your store but also helps customers quickly identify the latest products in your collection.
Remember, while the code provided works with the Dawn theme, it might require adjustments for other themes due to differences in HTML structure and CSS. Always preview changes in a test environment before going live to ensure everything works as expected.
Happy coding, and may your new arrivals draw the attention they deserve!
Tips for Further Customization
Label Text and Style: Feel free to modify the text inside the “New” label or its styling in the CSS to better match your store’s theme and branding.
Dynamic Date Range: You might want to experiment with the number of days you consider a product to be “new.” Adjust the
days_old < 30condition in the Liquid code to fit your store’s product turnover rate and marketing strategy.Responsive Design: Ensure that your “New” label looks good on all devices. You may need to adjust font sizes or label positioning in your CSS using media queries for better responsiveness.
Localization: If your store operates in multiple languages, consider localizing the “New” label text using Shopify’s internationalization features.
Testing: Always test your changes on various pages (like home, collection, and product pages) to ensure the label appears correctly across your store.
Performance Considerations: Keep an eye on your store’s load time and performance. Additional scripts and styles might have a small impact, so it’s crucial to maintain a balance between functionality and efficiency.
Wrapping Up
Enhancing your Shopify store with custom features like a “New” label not only improves user experience but also gives your store a unique touch. As you grow comfortable with Shopify’s Liquid and CSS, you’ll find that the possibilities for customization are vast. Keep experimenting, and don’t hesitate to seek community support or professional advice for more complex customizations.
Have you tried this customization? How did it work for your store? Let us know in the comments below!




 Join Our Free Shopify Support Group
Join Our Free Shopify Support Group