- January 9, 2024
- by Shahriar Kabir
Making Contact Page Form Fields Required in Shopify’s Dawn Theme
As a web developer specializing in eCommerce platforms like Shopify, I often encounter questions about customizing themes to better fit the needs of a business. A common query relates to the Dawn theme, particularly how to make certain fields in the default Contact Us page mandatory. In this blog post, we’ll tackle this specific issue: making the “Name” and “Comment” fields required in the Contact Form of Dawn theme and it should be similar for the other themes as well.
Understanding the Problem
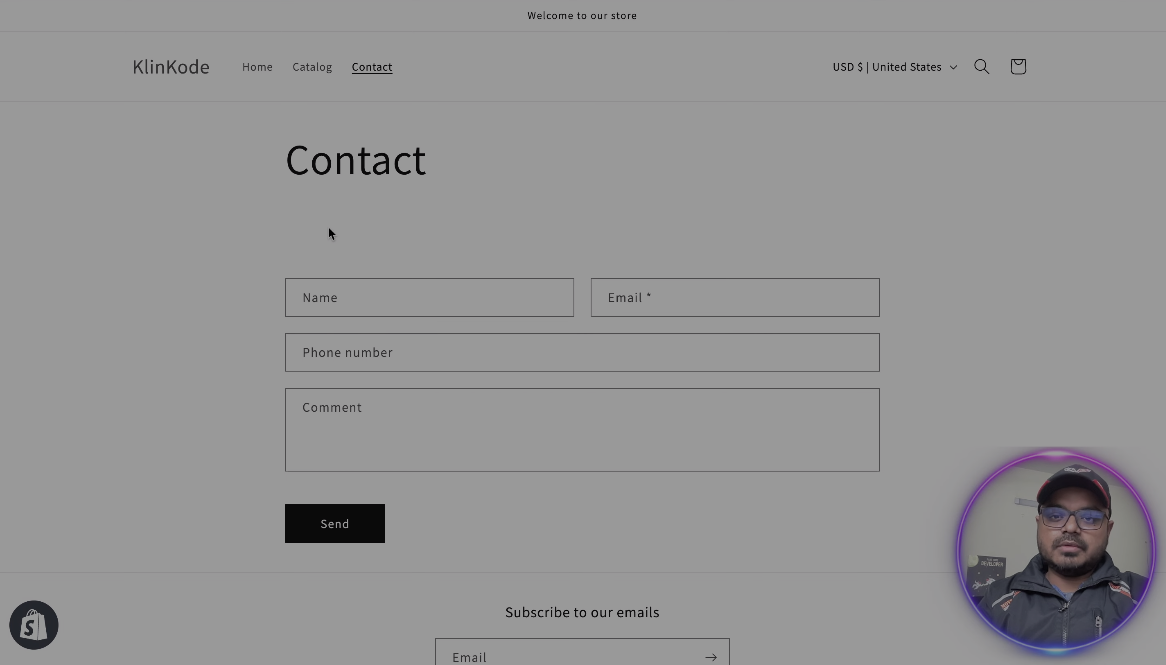
In the default configuration of Dawn’s Contact Us page, only the “Email” field is set as required. However, for many businesses, capturing the visitor’s name and comments is just as crucial. This leads to the need for modifying the form to make these fields mandatory.
If you prefer video tutorials over text, feel free to skip this post and watch the video below. If not, please continue reading.
The Solution: Modifying contact-form.liquid
The solution lies in the contact-form.liquid file, located in the Sections folder of your Shopify theme. Here’s a step-by-step guide to make the necessary changes:
Step 1: Locate the Input Fields
First, you need to find the HTML input fields for “Name” and “Comment” in the contact-form.liquid file. Here’s what you should look for:
For the “Name” Field: Find the input field with id="ContactForm-name".
For the “Comment” Field: Look for the textarea field with id="ContactForm-body".
Step 2: Modify the HTML Tags
Once you’ve located these fields, the next step is to modify their HTML tags to make them required. You do this by adding required="required" attribute to each field.
Modifying the Name Field
For the “Name” field, the tag should be modified as follows:
<input type="text" id="ContactForm-name" required="required">Modifying the Comment Field
Similarly, for the “Comment” field, update the tag like this:
<textarea id="ContactForm-body" required="required"></textarea>Extra Tips
Additionally you can add the required symbol * after each field label using this code<span aria-hidden="true"> *</span> like below: <label class="field__label" for="ContactForm-name">{{ 'templates.contact.form.name' | t }}<span aria-hidden="true"> *</span></label>Step 3: Save and Test
After making these changes, save the contact-form.liquid file and test the Contact Us page on your Shopify store. Try submitting the form without filling in the “Name” and “Comment” fields. The form should now prompt users to fill these fields before they can successfully submit the form.
Conclusion
Customizing your Shopify store to meet specific business requirements is an essential skill for eCommerce professionals. By following the steps outlined above, you can ensure that your Contact Us form in the Dawn theme collects all the necessary information from your visitors. Remember, little tweaks like these can significantly enhance the functionality and user experience of your online store.
Have you tried this customization? How did it work for your store? Let us know in the comments below!




 Join Our Free Shopify Support Group
Join Our Free Shopify Support Group